
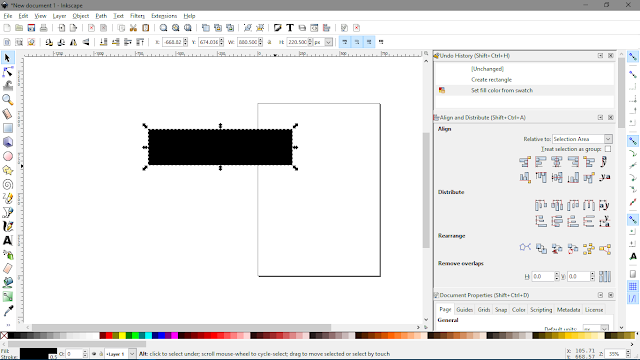
1. Pertama, buat kotak seperti ini menggunakan square/rectange tool.
PS : Untuk memunculkan panel di bagian kanan sepert ini cukup ketik (Shift + Ctrl + A), (Shift + Ctrl + F), (Shift + Ctrl + H), (Shift + Ctrl + D). Namun panel tersebut tidak akan digunakan pada tutorial ini kecuali untuk menghilangkan border.

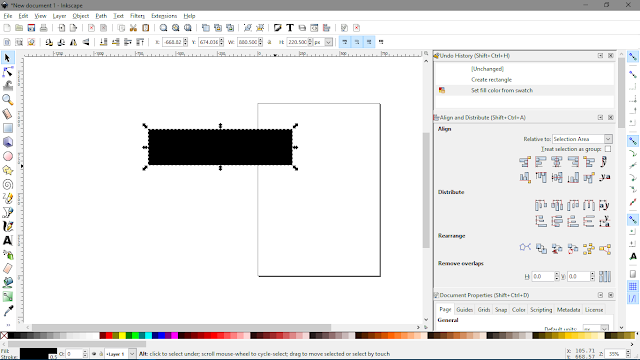
3. Lalu buat lagi shape seperti ini. Untuk memudahkannya duplicate yang atas (CTRL + D), lalu geser kebawah. Dan agar tidak ke kanan/kiri bisa sambil menggeser klik CTRL.
4. Selanjutnya kita buat lingkaran dengan menggunakan circle tool (F5), lalu buat seperti ini.
5. Lalu duplicate (CTRL + D) Dan geser ke tangkai yang satunya. Ingat agar presisi klik CTRL sambil menggeser OK.
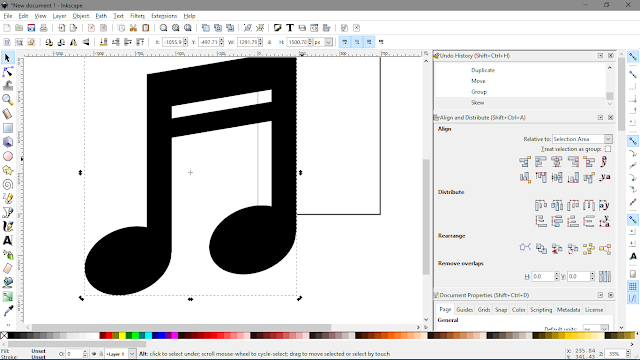
6. Lalu kita akan men-group semua objek, dengan cara seleksi semua objek dengan cara klik (CTRL + A), lalu grup dengan (CTRL + G) atau klik kanan pada objek dan pilih Group
7. Dan kini sudah menjadi satu objek. sekarang klik objek tersebut 1X sampai anak panah disekitarnya berubah menjadi seperti ini : (bedakan no 6 & 7 untuk mengetahui perbadaanya).
8. Lalu tarik anak panah yang menghadap atas-bawah seperti ini, tarik keatas sehingga menjadi sepert ini :

9. Kalau sudah, ubah ke warna abu abu seperti ini.
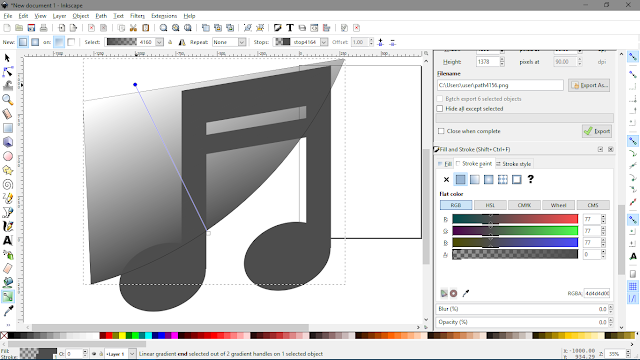
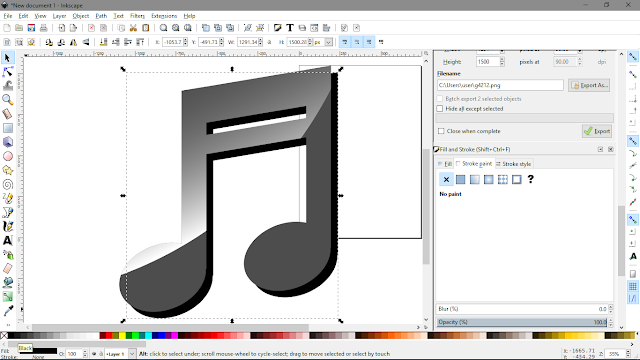
10. Sekarang kita akan buat efek lampu dengan cara buat path (Shift + F6) seperti ini. Untuk menciptakan lengkungan cukup drag-tahan nodes yang di klik.
11. Lalu dengan menggunakan gradient tool, (Ctrl + F1) buat gradasi dari putih ke transparan seperti ini. Cukup klik dibagian bawah, lalu tarik ke atas sperti ini.

Cara memberi warna : Ditiap ujung garis akan ada Bulat" kecil yang penanda titik warna. Klik titik tersebut yang bagian bawah, lalu klik warna putih sehingga seperti berikut : Lalu klik ESC, dan klik path gradasi tersebut. Lalu dibagian panel Fill and Stroke (SHift + Ctrl + F), klik bagian Stroke Paint, dan klik tanda silang untuk menghilangkan border.
12. Kalau sudah, seleksi not musik yang sudah kita buat tadi dan Duplicate dengan cara (Ctrl + D) atau klik kanan dan pilih Duplicate
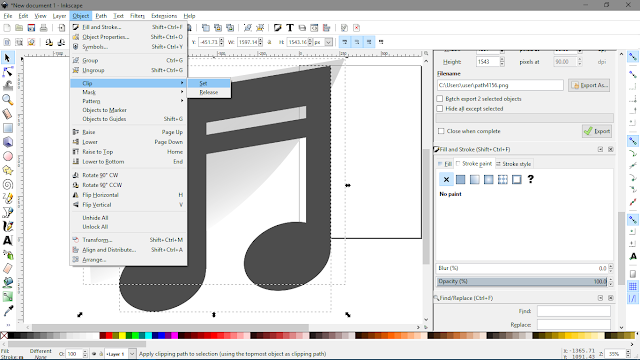
13. lalu seleksi not music hasil duplicate tadi dan path gradient. (Klik>Shift + Klik). Kalau sudah terseleksi buka menu Object > Clip > Set
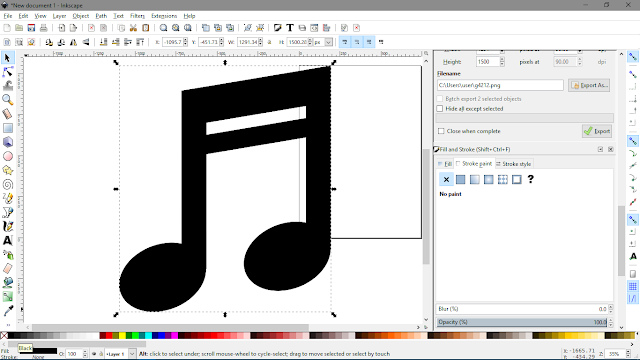
14. Kalau sudah, duplicate lagi not music dan ubah ke warna hitam seperti ini,

15. Lalu pindahkan ke layer paling bawah dengan cara klik tombol "END", dan posisikan agak ke bawah-kanan seperti berikut.
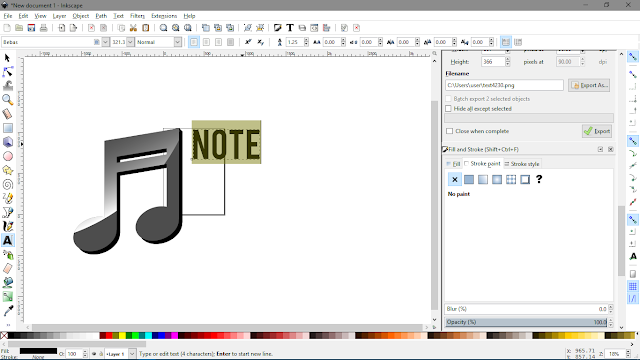
 16. Agar terlihat cantik, kita beri teks pendukung dengan cara klik Text tool (F8) dan ketikan teks seperti ini
16. Agar terlihat cantik, kita beri teks pendukung dengan cara klik Text tool (F8) dan ketikan teks seperti ini
Font refrence : Bebas, Scriptina
Dan jadilah seperti ini.

Terimakasih telah membaca jedertutorial.blogspot.com. Baca juga meandour.blogspot.com.
















0 komentar:
Post a Comment